时间:2024-09-29 10:02:14
阅读量:0
文章简介
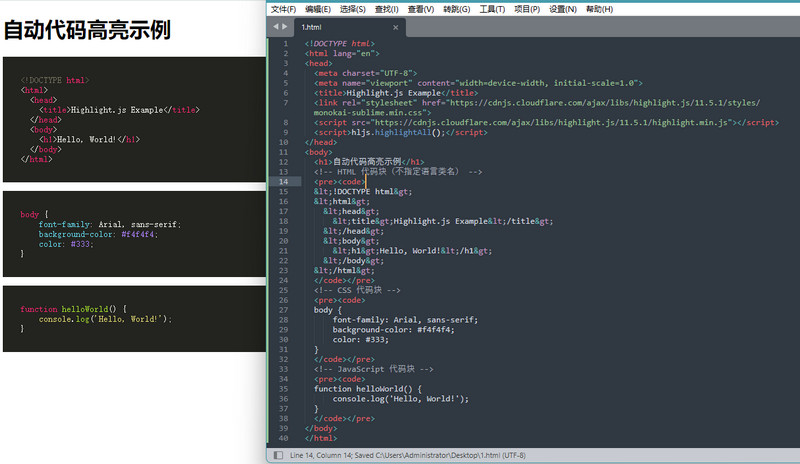
在现代网页设计中,代码高亮是一项重要功能,它可以提高代码的可读性和可维护性。本文将向您介绍如何使用 Highlight.js 库实现自动代码高亮,特别适合在博客中分享 HTML、CSS、JavaScript 和其他编程语言的代码。
什么是 Highlight.js?
Highlight.js 是一个轻量级的 JavaScript 库,它能够自动检测代码的语言并进行高亮显示。与其他代码高亮库不同,Highlight.js 不要求开发者为每个代码块指定语言类名,使得代码展示更加简洁和高效。
使用 Highlight.js 实现自动代码高亮的步骤
1. 引入 Highlight.js
在 HTML 模板文件的 <head> 部分引入 Highlight.js 的 CSS 和 JS 文件。白马号推荐使用 Monokai Sublime 主题,它具有现代而优雅的外观。
<head> <!-- 引入 Monokai Sublime 主题样式 --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.5.1/styles/monokai-sublime.min.css"> <!-- 引入 Highlight.js 核心库 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.5.1/highlight.min.js"></script> <!-- 初始化 Highlight.js,启用自动语言检测 --> <script>hljs.highlightAll();</script></head>
2. 使用 <pre> 和 <code> 标签
在你的博客文章中,只需使用 <pre> 和 <code> 标签来包裹代码,而无需添加任何类名。Highlight.js 将自动检测语言并应用高亮。
<pre><code>function helloWorld() {
console.log('Hello, World!');
}</code></pre>3. 查看效果
当页面加载时,Highlight.js 将自动为每个代码块应用语法高亮。你可以添加多个代码块,无需担心语言标记,Highlight.js 会为你完成所有工作。
<pre><code> <!DOCTYPE html> <html> <head> <title>Highlight.js Example</title> </head> <body> <h1>Hello, World!</h1> </body> </html> </code></pre>
4. 可选:自定义样式
如果默认的样式不符合你的需求,Highlight.js 提供了多种主题供选择,你可以在 Highlight.js 官方网站 中找到更多主题。此外,你还可以通过自定义 CSS 来调整代码块的样式,使其更加符合你的博客风格。
5. 最后在</body>前加入以下JS
<!-- 遍历pre标签,如果没有code自动补充并且将内容放到code标签内 -->
<script>
document.addEventListener('DOMContentLoaded', function() {
const preElements = document.querySelectorAll('pre');
preElements.forEach(function(pre) {
if (pre.querySelector('code')) {
return;
}
pre.removeAttribute('class');
pre.removeAttribute('style');
const codeElement = document.createElement('code');
codeElement.appendChild(pre.firstChild);
pre.appendChild(codeElement);
});
});
</script>结论
使用 Highlight.js 库,你可以轻松实现自动代码高亮,提高博客代码展示的美观性和可读性。通过简单的步骤,你可以让你的博客更加专业,让读者更容易理解代码内容。
希望这篇文章对你有所帮助,赶快去你的博客上试试吧!